Anchor navigation feature
As an editor you like to provide a table of content at the top of the page with individual anchor links to guide the user to a specific area on this page. Especially on longer pages it avoids scrolling and provides the user some structure.
This is the table of content
The pre-condition to use the anchor navigation are defined deeplinks on the content page. These deeplinks can be set on each H2-Subheadline as we show in the following.
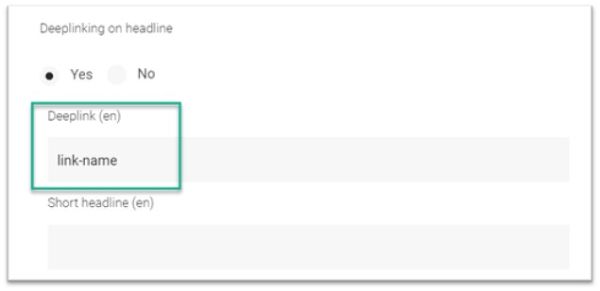
Sub-headline with deeplink (1)
In addition to the link name the editor can define another short headline in the component header, that is used specifically within the anchor navigation bar. If no short headline is defined, the component headline H2 will be shown within the anchor navigation bar.

Sub-headline with Deeplink (2)
Within the page properties the editor can find the option to show the anchor navigation. Further another anchor navigation headline can be defined (optional).
If the anchor navigation is activated, it stays sticky on the top of the page while the user scrolling or jumping to a specific anchor link.

