Component header feature
As an editor you have the opportunity to set an introduction before some defined content components. This component header also includes further features. Learn more about it in the following.
Component header content
The component header is part of most of the content modules. It offers the possibility to set a subheadline before a content module and / or a short introduction text in order to structure the content of the content page.
As headline there is used the H2 headline. Using the component header headline is the only way to place a H2 headline:
- Subheadlines structure the text to optimize the reading flow.
- H2 is important for SEO as it supports the respective following content.
Further an introduction text can be placed before the following content module with several formatting options. This could contain another H3 headline and / or just some text with or without links. All known formatting options are possible.
Component header features
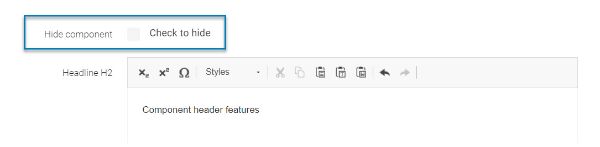
Hide component
If a component should just be shown in a specific language version of the website, it could be hidden in the other language versions. Therefore the editor can steer this on the level of component header. Just go to the language version of the component where it should be hidden and select the checkbox "check to hide". In the magnolia backend you will further see the component but in the frontend of the public website the component will not be shown.

Deeplink on headline
Another feature within the component header is the option to set a deeplink on the H2 headline. This deeplink can be used as internal anchor links to a specific part of any content page or they can be used as basis for an anchor navigation on the content page. This anchor link feature is described on an own page of this editor´s guide.