Teaser Group module: C22_TeaserGroup
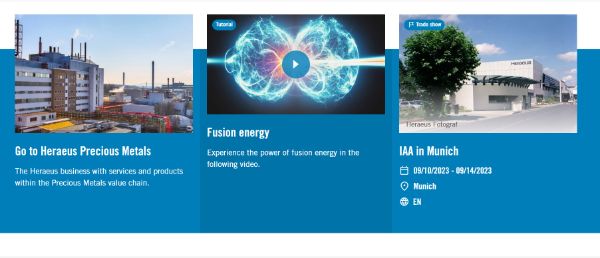
This module enables the editor to place a group of teasers in a row to draw attention on several topics. It is the aim to guide the user directly to related content page.
To insert a group of teasers into your content page you can select the C22_TeaserGroup module in magnolia. Depending on the page template you can place it in different page areas:
- News or Product detail page:
there is a content area specifically for related content to guide the user to further content relating to the respective content page at the end of the page. - Standard page:
the TeaserGroup module can be placed anywhere in the main content area for different use cases, either to provide an overview about following content pages or providing related content within the user flow.
A TeaserGroup always consists of 2-3 teasers in a row. If you need more than 3 teasers a further TeaserGroup module needs to be added.
The TeaserGroup can have different backgrounds. Depending on the design theme of the business website the background can have the defined default colour or alternative colour.
To place a teaser in the module you need to select either an internal magnolia page or a teaser from the external teaser pool which are connected to an external URL. Independent from the source of teaser, you just need to place the reference. The content of the teaser itself is defined in the respective source app.