Pages App: the content page library
The entire website content and navigation structure is built within the pages app. Editors can build all relevant content pages based on templates and modules.
Master and Live-Copies
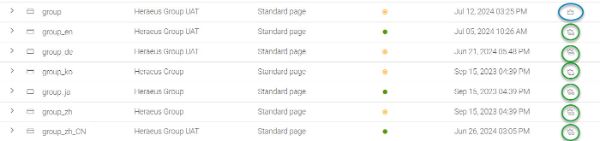
Each business website has a so called "Master" folder. Its name is the name of the Operating Company, for example "hpm" or "group". This is the single point of truth for all the content. All pages should be created and edited in the master only! The master is marked with a crown symbol.
Then the business websites usually have at least one or more language versions or even market versions. Therefore so called "live copies" are created for each language version to steer, what pages should be shown in the language. Live copies are marked with the symbol "crown+link". Its name is the name of the Operating Company plus the language, for example "hpm_en" or "group_de".

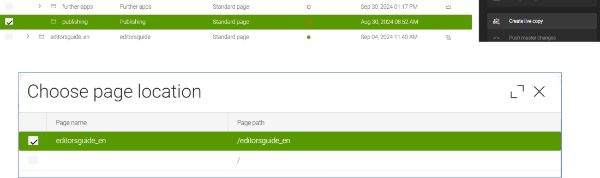
How to create a Live copy?
As soon as you created your content page within the master folder, you can "Create live copy" by clicking on the button in the right hand menue. After a click on the button you can decide in which language/market version of the website the respective content page should appear.

Push your content to the Live copy
After you created a live copy from a master content page, there is now a established reference between both. As soon as there are changes on the master content page, they have to be pushed into the live copy version to overwrite the previous page version. Therefore you can find a button on the right hand side menue, called "push master changes". Also here you can then decide in which live copy to push the changes - also the push in just selected language versions are possible.
With the separation of the master content and the live copies the editor is able to steer the content and also the publishing time of the different language/market versions separately.

Page properties
The page properties are the general information, that belong to a content page in terms of meta data. To create a new page, you need to click on "add page" on the right hand side navigtion menue.
In a first step please insert a page name. The page name should be in small characters as this name will be part of the future page URL. By saving the new page is created.
Now there are three tabs with meta data in the page properties, with different focus:
- General: focussing on the navigation and tagging of the page
- Teaser: all teaser information about this content page are stored on the level of page centrally
- SEO: further information about search engine optimization
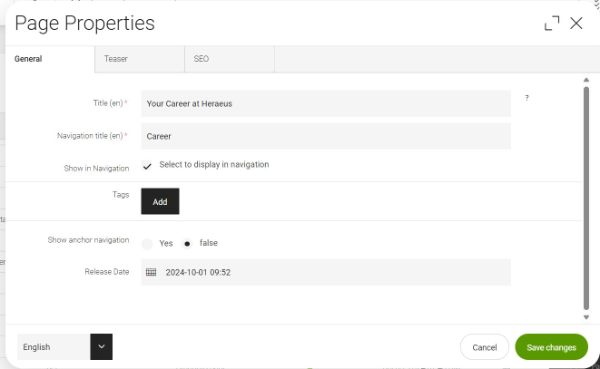
General
The first mandatory field is the page title. The optimal length for the title is about 50-65 characters. Most of the time this title will be fully shown on a search result page of search engines. So it is relevant for SEO but it will also appear within the browser tab.
This field is language dependent and can be maintained in all languages separately.
The second mandatory field is the navigation title. This title is for the navigation and should be quite short but also speaking. This field is language dependent as well and can be maintained in all languages separately.
Further there are some more options for the editor to define general page settings in addition:
- With the checkbox "show in navigation" the editor can decide, if the content page should appear in the entire website navigation or if it should be hidden and just reachable by direct links.
- To tag the content page, editors can select some topic tags out of the defined set of business specific strategic topic tags.
- If the content page is longer and contains content that needs to be more structured, editors can activate the anchor navigation, that will show automatically the anchor links of the content page.
- The release date is just a time stamp when creating a page. It has an impact to the result order on the search result page.

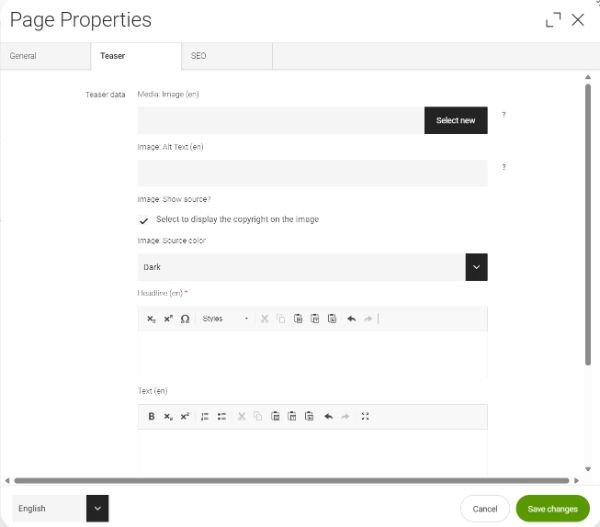
Teaser
Within magnolia the teaser information about a content page are centrally maintained in the page properties of the page. That means if the editor likes to place a teaser anywhere to this content page, it is just necessary to set a reference to this page with a specific teaser module and the teaser content itself is generated automatically.
A teaser always should have an image to meet the requirements of the Heraeus web design. So first of all please select an image out of the asset app.
A really mandatory field is the headline of the teaser. This is always shown and should mirror, what the content page is about. A further teaser text can be added to trigger the user, what can be expected from the content page.
There is another field for a link text. This is only shown in one module (C35_Fullsize Teaser), but in order to be ready to use this module, you should maintain this field with a call to action message.

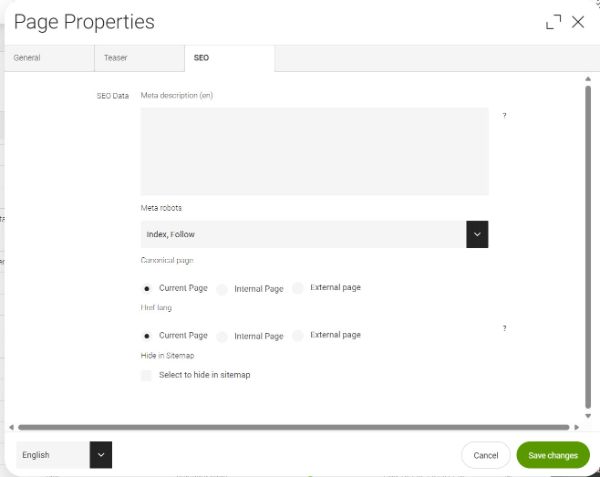
SEO
First of all you can define a meta description that is shown on the search result page underneath the page title. 150-155 characters would be an optimal length for this text.
If the meta description is not maintained, search engines will use the first part of the content page.
Further you can define the meta robots. These meta tags are instructions for bots, that means you decide if th entire page should be indexed by search engines and therefore appear in search results and if crawler should follow links on the page.
Let´s explain the meta tags in detail:
- index + follow:
the page can be shown in the Google search result and Google can use the links on the page to find the linked pages. - index + nofollow:
the page can be shown in the Google search result, but we do not allow Google to follow thes links to find the linked pages.. - noindex + follow:
the page cannot be shown in the Google search result, but we allow Google to use the links on the page to find the linked pages. - noindex + nofollow:
we do not allow Google any usage of the page, so the page cannot be shown in the Google search result and Google cannot follow the links on the page to find the linked pages.
Sometimes it is the case, that content is kind of duplicated as we might show the same content in different pages. This has a negative impact to SEO as duplicated content is blocked. To avoid this you can set a canonical tag. Canonical tags are used in SEO to help search engines to identify the original page URL.
in addition to that indentifier you can also define a so called hreflang. This relates to a specific language version and avoids duplicated content on international websites with several langauges.
Each website provides a sitemap that shows Google and other search engines the structure and dependency of all your content pages and content pieces. It helps to find and identify relevant content. As default all content is written into the sitemap so that is can be found. If there is a case, where a page should not be found and exclude from the sitemap, the editor can active the respective checkbox "select to hide in sitemap".