Text-Media module: C10_Text-Media
This module is the most used module on all content pages as it is offering quite a lot variants of text-media combinations as well as link lists. Learn more about this flexible module in the following.
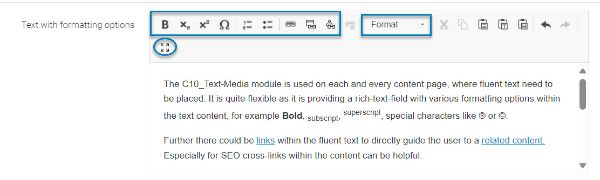
Formatting options
The C10_Text-Media module is used on each and every content page, where fluent text need to be placed. It is quite flexible as it is providing a rich-text-field with various formatting options within the text content, for example Bold, subscript, superscript, special characters like ® or ©.
Further there could be links within the fluent text to directly guide the user to a related content. Especially for SEO cross-links within the content can be helpful.
To structure text the C10_Text-Media module is providing the option to insert a further H3 sub-headline.
Another option to structure content or to point out several listed points is an ordered or unordered list:
- example unordered list
- example unordered list
- example unordered list
- example ordered list
- example ordered list
- example ordered list

Linklist or CTA
Underneath a fluent text there is the option to place either a linklist or a single CTA button.
The linklist could be a list of internal links, external links or download links - or even a mixture out of it. It provides the option to combine related content in one list.
Example Linklist:
Instead of using a linklist to combine several links to related content there is the alternative option to provide a single prominent Call-To-Action button to highlight a single link. Especially in the use case of story telling this could be an option.
Example CTA button:
Using images in different positions and ratios
For visual attractiveness and to strengthen the written content, it is recommended to use an image or video in addition to the text. That is quite common and therefore there are several text-image/video combinations are possible within this C10_Text-Media module.
As described in the entire magnolia CMS page, all images, that should be used in the content, need to be stored and published within the Assets app first. The usage of videos is described on a separate feature page.
In the following we will focus on the different media positions and ratios only.
1. Media position: Below (fullsize)
If the editor selects this default option, the media is placed underneath the fluent text on the content page, like in the following.

2. Media Position: Left
If the editor selects the left media position, the media will be placed left hand side next to the fluent text. The text will stay on 50% of the page, the image will get 50% as well. The text will not break or flow around the image, both parts stay within its column.
In addition to the left position, the editor can also select the text-media ratio. Depending on the image 50% width could be too much, so that there is the option to reduce the image size to 33% or at least 25%. The width of the text will be the remaining space.

Media Position: Left
Text-Media ratio: 33% image width

Media Position: Left
Text-Media ratio: 25% image width
This ratio is recommended to use for icons for example.

3. Media Position: Right
If the editor selects the right media position, the media will be placed right hand side next to the fluent text. The text will stay on 50% of the page, the image will get 50% as well. The text will not break or flow around the image, both parts stay within its column.
In addition to the right position, the editor can also select the text-media ratio.

Media Position: Right
Text-Media ratio: 33% image width

Media Position: Right
Text-Media ratio: 25% image width
